こんにちは
この度ブログをはじめましたシルバーKといいます
このサイトを開設をするにあたっていくつものブログやyoutubeを参考にしました
それらを見ているととても簡単に、ほんとに超々々初心者でも簡単に作れそうな気になります
不思議なものです 一種の魔法でしょうか?
実際初めてでも簡単に作成できてしまう方も多いのでしょうが、正直私は苦労しました
サーバーを契約したけれど、一向にサイトを立ち上げられない!
最初私はとりあえず記事を書き始めればなんとかなる!
そう思って始めたのですが、
ふたを開けてみれば、そんな簡単な話ではありませんでした
サーバー契約から1週間以上、記事を書く以上のことであれやこれやと悪戦苦闘することとなりました {{{(>_<)}}}
それでもいろいろコツコツと調べながら失敗しながら、何とかサイト公開にこぎつけられました
この記事が私と同じような方の参考になれば幸いです
ブログサービスの選択
まずは何はともあれここからです
サービスには無料有料あわせてたくさんのものがあります
以下がその一例です
WordPress.com
はてなブログ
Amebaブログ
FC2ブログ
Blogger
ライブドアブログ
note
楽天ブログ
Tumblr
Seesaaブログ
さて、どのサービスで始めるか?
この選択に関しては悩みはありませんでした
最初からWordPress(ワードプレスブログ)一択だったからです
なぜワードプレスを選んだか?
それは将来的なことを見据えてでした
続けられるかもわからないのだから、とりあえず無料から試してみて、いけるようなら途中から切り替えればとも考えたのですが、少し調べるとすぐに結論は出ました
・はてなブログ(無料)
・ワードプレス(有料)
調べた限りではこの2択であればほぼ後悔はしないとのことでしたが、
収益化したいという希望があったので、WordPress(ワードプレスブログ)に迷わず決めました
無料ブログにもメリットはたくさんありますが、収益化といった面だけでなく、比較するとあらゆる分野で圧倒的にワードプレスが勝っていたのです
以下、ワードプレスの有利な点を並べてみました
・広告の設置が自由にできる
・デザインやカスタマイズの自由度が高い
・SEOに強い
・独自ドメインが利用できる
・急なサービス終了のリスクがほぼない
またあとからワードプレスへの移行も相当大変と聞きます
ワードプレスを利用するサーバーも月数百円から1000円程度です
私はConoha Wingで契約しました。しょっちゅうキャンペーンをやってますので、キャンペーン中であれば、月額1000円程度で始められます。私は1年契約ですが、契約期間を長くすればさらに安くなります
ワードプレスのインストールも契約の流れの中で自動で行ってくれるのでサイト開設までの手順は簡単にできます
スムーズにいけば20~30分ほどでワードプレスのインストールまで終了できます
(その後SSL化のために1時間ほど待ち時間はありますが)
ちなみに私は始めるにあたりトップブロガーのひとり、ヒトデさんのブログを大いに参考にさせてもらいました
とてもわかりやすくまとめてあり、私のような右も左もわからない者にはとても助かりました
ヒトデさん、ありがとうございました

思わず苦労しました『ヘッダー画像の作成』
ワードプレスのテーマは申込時に『Cocoon』に決めていました
無料ということが一番の理由ですが、何が何だかわからないまま始めるのですから、無料なのにSEO対策もされていて、デザインや機能も豊富、収益化機能もあって初心者にお勧めということであれば躊躇なく選んでいいのではないでしょうか?
で、まずは「スキン」の選別からはじめました。これにより初期デザインとは違った自分好みのデザインに変更することができるのです。もちろん無料です

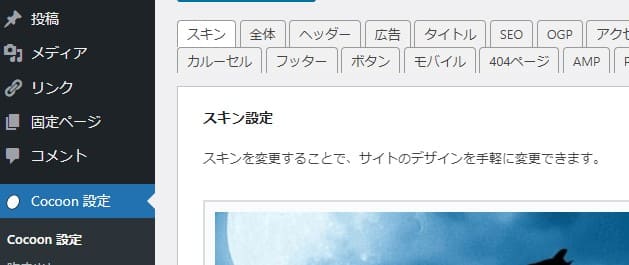
『ダッシュボード』の「Cocoon設定」⇒「スキン」のタブから選択できます
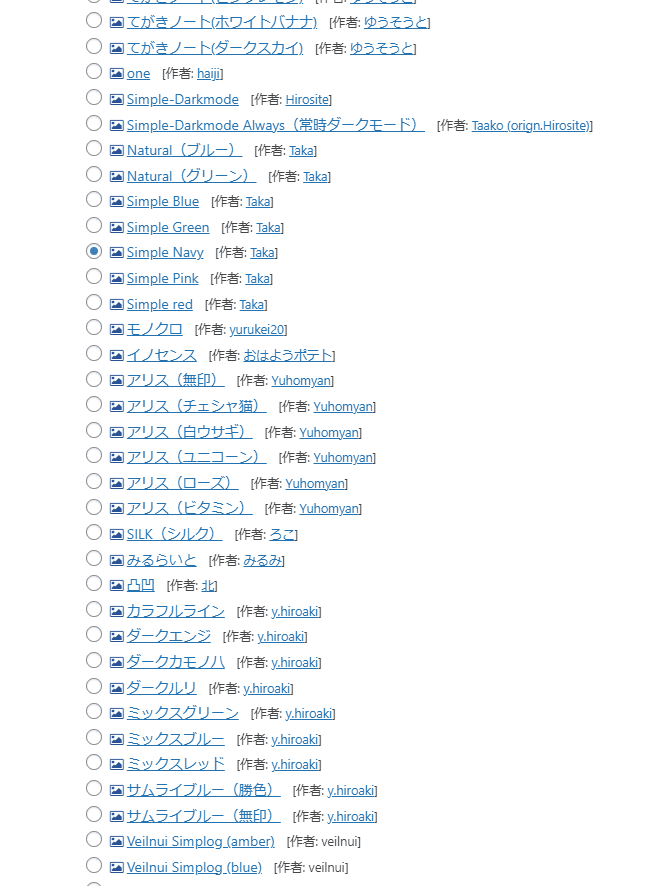
以下は「スキン」のほんの一部です。アイコンの部分にカーソルを持っていくとサンプルデザインが見られますので、「初期デザインでは何だかなぁ」という場合に自分で気に入ったものを探すといいでしょう


とは言っても、種類が豊富過ぎてどれを選んでいいやら💦
でもこれは後からでも変更できるので、まずは初期デザインのままでも、またこんな感じでと軽い気持ちで選んでみてでもいいかと思いました
さてさて問題はここからです
ワードプレスを利用するための最低限の設定を終え、いざブログを始めるぞ!
と、まずはヘッダーを作成しようと取り掛かりました
作成はcanvaを使って作り、意気揚々とヘッダーに入れてみました
が、なんと……


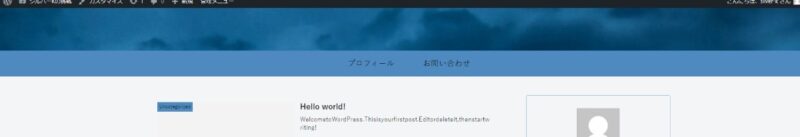
↑ 全くわけがわからん !?


これが元画像
つまりこの上部しか表示されてないってことね?
はじめは画像をドラッグして位置をずらせるだろうと思ったのですが、そう単純なことではありませんでした
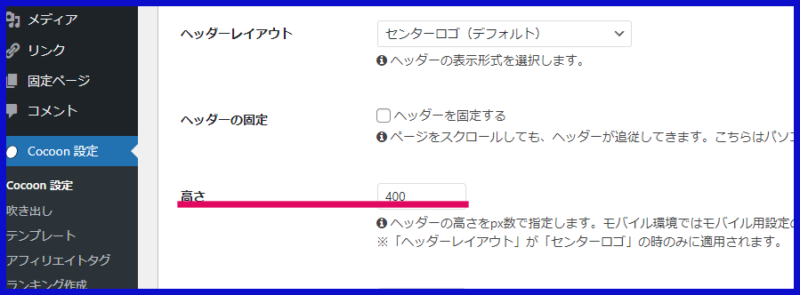
ヘッダー設定では高さを指定することができますが、ここで設定してもヘッダーの縦幅が広がるだけで、ロゴをヘッダーの真ん中に持ってこようとして高さを800とかにすれば、ヘッダー画像にページの一面を占領されてしまいます


この設定をいじってもダメ!
記事を書き始める前に思い切り躓いた感じ ╯︿╰
そのヘッダー幅内で画像の位置調整ができないものかと、設定内をあちこち探しました
ネット上にも何か情報がないかと調べたりしましたがどうもなさそうでした。
であれば、最初から希望するサイズでヘッダーを作るしかないと、再びcanvaに戻っての作業です
で何とか完成!
今度こそとヘッダー画像を差し替えるとやっといい感じで入りました!
が !?
なんだか文字が滲んでいるぞ ⊙﹏⊙∥ ❓


画像が小さいのであまりわからないけど文字の輪郭が荒く全体的にぼやけているんだよね……
すぐにネット検索に走りました!
そしてわかりました!
750x200のサイズで作成したのがよくなかったようです
最低でも横幅1400pxは必要とのこと
でないと、画像が荒くなってしまうらしいです。半分ほどのサイズで作っていたので当然の結果でした。もしかしたら常識なのかもしれませんが、ほんとに無知な状態ではじめています ≧ ﹏ ≦
さらに調べると1900pxがいいとの情報も多かったので、ではやってみるかと、”1900x300″ で作り直しました


やっとこさヘッダーが完成です!
このやり直し時間でひと記事書けた❓ ⚆_⚆
さぁて、これから記事の執筆ですが、わからないことばかりで、はたしていつになったら1記事目を公開できるのだろう?
サーバー契約だけでブログ人生を終えるわけにはいかない
というか、初めてもないので終わりとは言えませんが…… 💦
2日に1記事くらいは書けるだろうなんて甘い考えで始めたのですが、いきなりのハードルに思い切り躓いてしまいました
今回利用する予定だった画像もまずは圧縮です!
そこで知ったのですが、闇雲に圧縮するのではなく、画像フォーマットも適切に指定するべきと勉強しました
この先は、備忘録としてCocoonの画像サイズについて記しておきます
何度もやり直した甲斐あって、ほんといい勉強になりました
Cocoonで使用する画像サイズっていくつ?
ブログに画像を利用するケースはさまざまにあると思います
初っ端から躓いた箇所なんでしっかりと押さえておきたいと思います
画像が大きいとページの表示速度やSEOに大きな悪影響を及ぼすということなので大事な部分です
あまり気にしてなかった人はぜひ読み進めて欲しいと思います
【ヘッダー画像&ロゴのサイズ】
背景画像:幅1400px以上(Cocoonのデフォルトサイズは800のようですが、このサイズで作成すると文字 が結構滲みました)
高さは自由にお好みで
ロゴ :背景透過にして、背景画像の枠内にバランスよく配置できるサイズがいいかと思います
※ ロゴはたいてい背景画像の上に重ねると思いますので透過pngが基本です
今回私が使用した「canva」には透過機能もあるのですが、有料版でないと使えません
私が登録しているのは無料版なので、最初からヘッダーにロゴも入れ込んで作りました
最初ロゴを別に「canva」で作り、それを透過のできる無料サイトで抜いてみたのですが、どうしても輪郭がきれいにいかず、あきらめて背景画像と一緒に作ることにしました
【1ページあたりの画像の容量】
ブログ内で自分が撮った画像を使う場面は結構多いかと思われます
そこで少しでも高解像度で公開したいと思い、容量を落とさずそのままアップロードするのは絶対に避けなければなりません
最近のスマホのカメラは相当性能が上がっていることもあり、一枚の容量が10MBを超えることも多いと思います
Googleでは1ページあたりの総容量は1.6MB以内が推奨されています
そうなるとたった1枚の画像を公開しようとしただけで大幅に容量を超えてしまうことになります

容量が大きいとどんなデメリットが?
ページの読み込みが遅くなり訪問者の離脱につながることやSEO的にも悪影響を及ぼすことになってしまいます
画像を利用する場合には基本的に圧縮してからアップロードします
仮に圧縮したからといって画質が荒くなるようなことはほとんどありません

圧縮ってどれくらいにすればいいのかな?
1280×720px のサイズを推奨のような情報はいくらでもあるんだけど、具体的なファイル容量が知りたいんんだよね
1画像につき、通常200KBを目安に高解像度を維持できる範囲でできるだけ圧縮する
吹き出しに使う画像やイラストは5~20KBが理想かと思います
圧縮サイトはいろいろありますが、下記がよく紹介されているサイトになります
因みに私は両方試してみました
どちらも使いやすく圧縮に関して遜色は感じませんでした
また、EWWW Image Optimizer というプラグインを入れることで自動で圧縮してくれるようにもなります

jpgとかpngとか、ファイルに種類があるけど
これらも気にした方がいい?
写真を圧縮するならjpg。イラストならpngと考えて問題ないでしょう
また、WebP(ウェッピー) という新しい画像フォーマットがあります
このWebP はもっとも軽量で表示速度向上にも効果があり、しかも透過にも対応しているという万能型なのですが、古いブラウザや一部のSNSでは未対応だったりするというデメリットも持っています
私は画像ファイルをたくさん使うようになったときにこの形式を試してみようかと考えていますが、いまのところ『写真=jpg』『イラスト=png』と考えています
こうした情報ももっと勉強していろいろと試して、このブログを充実させていこうと考えています
最後までお読みいただきありがとうございました
まだまだ勉強しなくてはならないことばかりですが、少しずつ良質なサイトになるよう努力してまいりますので今後ともよろしくお願いいたします


コメント