今回は、cocoonのブログカードを設定する方法を紹介したいと思います
ブログカードとは、他のサイトの記事や自分の別記事をリンクするときに、タイトルや画像などを表示する小さなカードのことです。ブログカードを使うと、記事が見やすくなり、読者の興味を引くことができます

ブログカードを設定すると、下のように表示できるんだ


こういうのよくみるけど、けっこう面倒なんじゃない?


それが意外と簡単なんだ
それじゃ順番に説明するよ
ブログカードを表示するための準備
cocoonでブログカードを設定するには、まずcocoon設定画面にアクセスします
設定項目は内部ブログカードと外部ブログカードに分かれていますが、設定方法はどちらも同じです


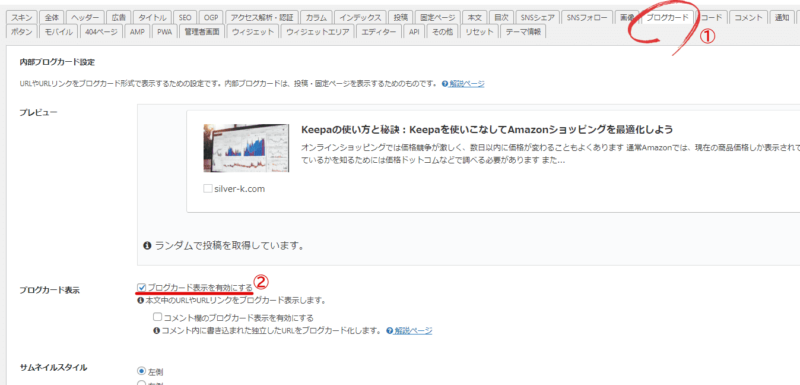
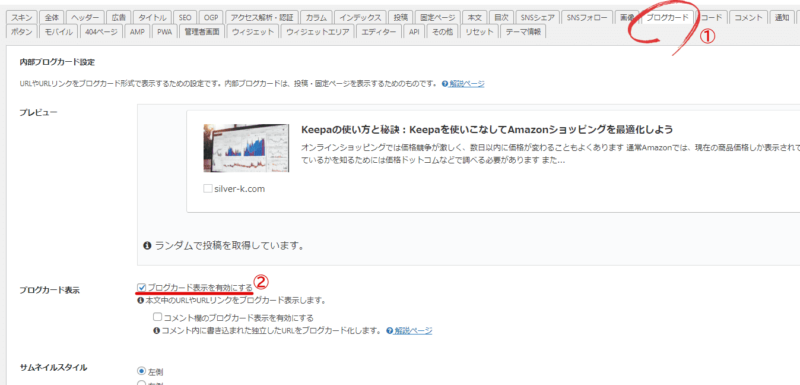
1.『ブログカード』タブをクリック
2.「ブログカード表示を有効にする」にチェック
ひとまず表示のためにはこれだけの設定でOKです


サムネイルスタイルとかあるけど無視していいの?


そこから下の部分は好みで設定すればいいよ
詳しくは後で説明するけど、ブログカードを表示するためにはこれだけでいいんだ
ブログカードの挿入方法
cocoon設定画面でブログカードの設定をしたら、次は記事にブログカードを挿入します
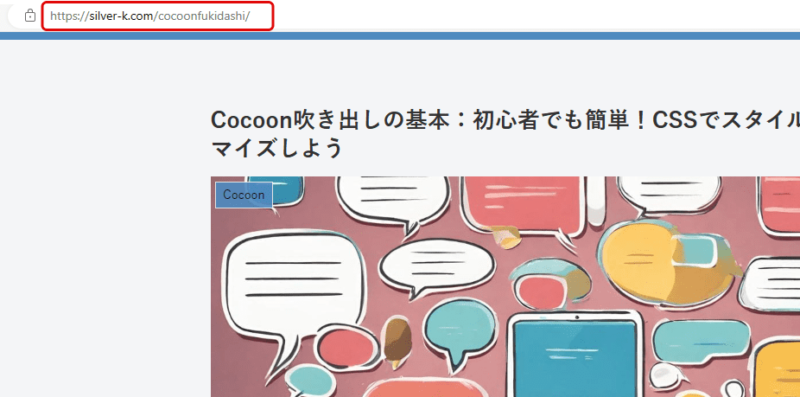
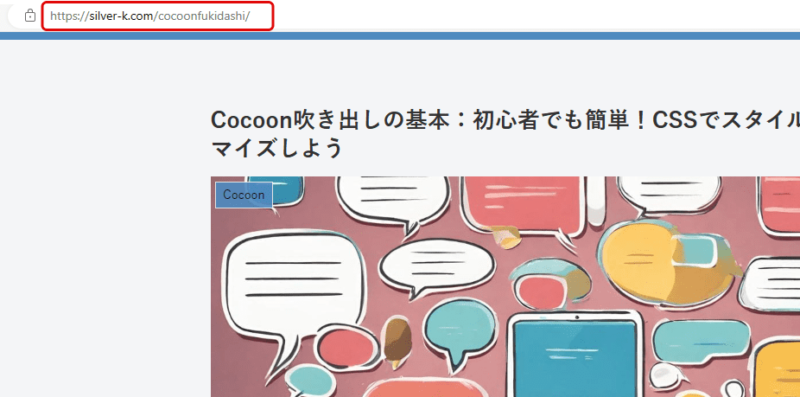
リンクしたいサイトのURLをコピーしておきます。自分の書いた記事をリンクたい場合は、一度そのページを表示させたうえでアドレスをコピーするのがお勧めです


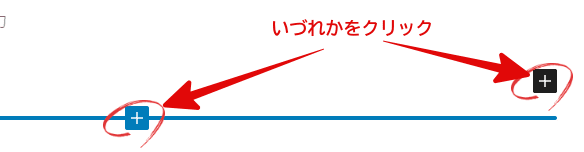
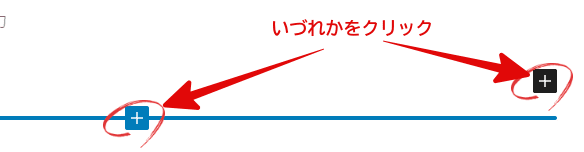
次に、ブログカードを作りたい場所にカーソルを持っていくと下図左の青い「+」マークが、挿入したい場所でエンターキーを押すと黒い「+」マークが現れるのでそれをクリックします
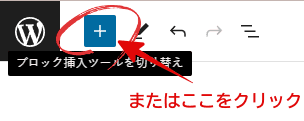
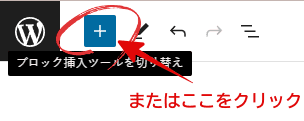
また投稿画面の左上にある「+」マークをクリックしてもかまいません




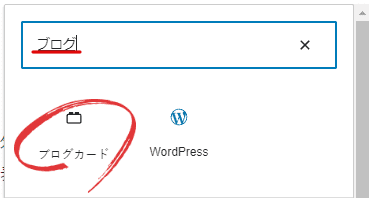
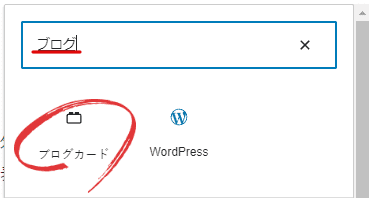
検索窓が表示されるので「ブログ」と入力すると、検索結果にブログカードが現れますのでそれをクリック


下記画面が現れたら、リンクしたいURLを入力、もしくはコピペすれば完了




うまくリンクができているかはプレビューさせて、ブログカードをクリックしてみるとわかるよ。その記事に飛べればOK!


右上にある「ラベルなし」ってのは何だろう?


ブログカードにはその記事がどんなものかわかりやすいようにラベルをつけることもできるんだ
ラベルのつけ方
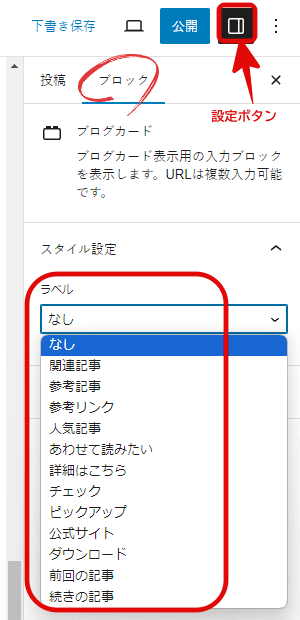
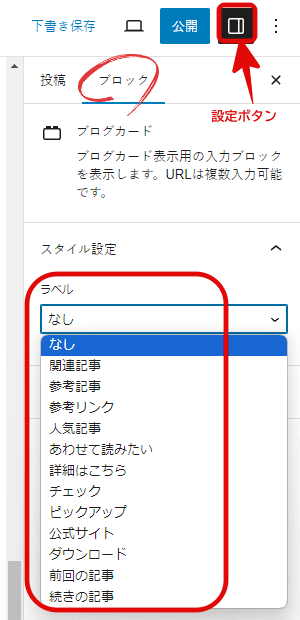
ラベルを貼りたいブロックをクリックすると右側に設定画面が出ます。もしも設定画面がない場合は「設定ボタン」をクリックすることで表示されます


ブルダウンの中から表示したいラベルを選択することで設定は完了です


思ってたより全然簡単にできるんだね


そうなんだ
では最後に簡単なカスタマイズ方法を説明して終わるよ
ブログカードのカスタマイズ方法
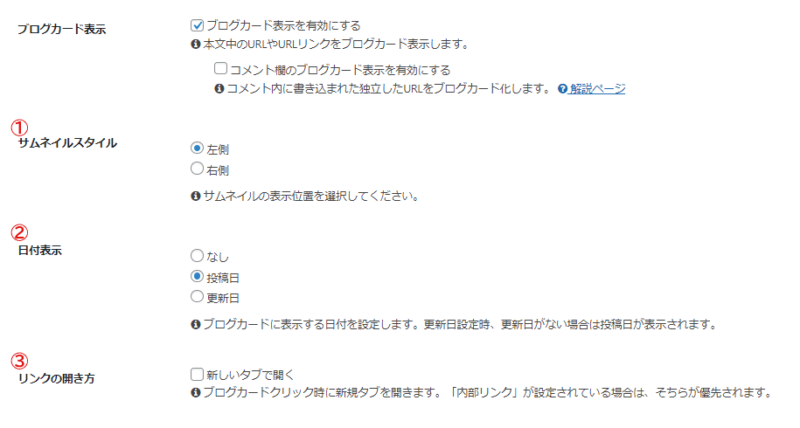
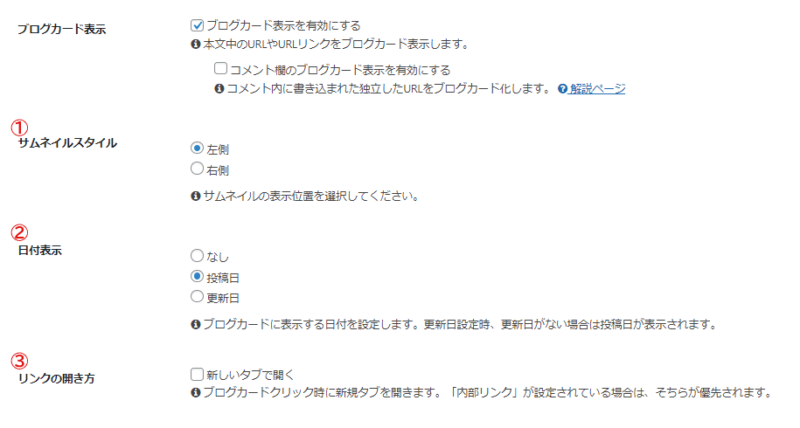
Cocoon設定画面のブログカードを選択すると下図のように設定変更できる画面が出てきます


①サムネイルスタイル
サムネイルの位置を左右好きな位置に設定できます




②日付表示
日付なし、投稿日、更新日と自由に設定できます


多くのユーザーは新鮮な情報を求めているので日付は更新日がおすすめだよ
③リンクの開き方
新しいタブで開きたい場合はチェックを入れます
まとめ
今回は、Cocoonのブログカードの設定方法を説明しました
ブログカードに設定するURLは一文字違っただけで表示されませんので、コピペで設定することをお勧めします。また必ず公開前にプレビューで問題ないことを確認してください
ブログカードの使い方はとても簡単ですし、サイトの見やすさも格段に向上するのでぜひ試してみてください



コメント