Webサイトやブログを運営する際、吹き出しやポップアップメッセージは、読者とのコミュニケーションを高め、情報を伝えるための重要な要素です

文字ばっかりの記事だと見ずらいし読んでいて疲れるよね

やっぱり画像があった方がわかりやすいし、吹き出しがあると親近感もわくよね

吹き出しも使ってみたいとは思うんだけど難しそうだよね

Cocoonにはデフォルトでいくつも吹き出しが用意されているので、ただそれを選んで配置するだけ、超簡単にできるんだ
さらにCSSを使うと設定の幅も格段に上がるよ
この記事を読んでもらえれば、初心者でも簡単にCSSを使って吹き出し設定ができるようになるので最後までおつきあいください
Cocoonデフォルトの吹き出し設定

まずは簡単に吹き出しを利用してみたい人はここから
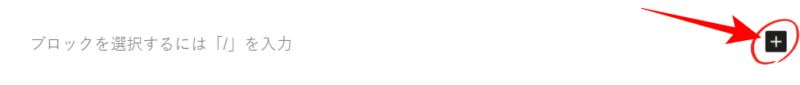
1. 吹き出しを入れたい場所で「+」をクリック

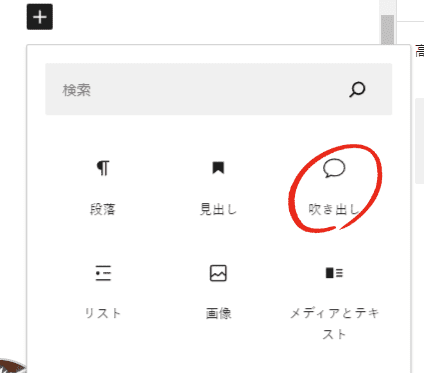
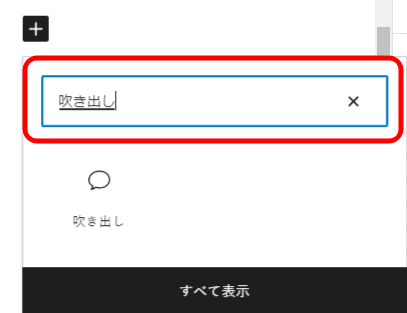
2. 選択画面に「吹き出し」があればそれを、なければ検索窓に「吹き出し」と入力します


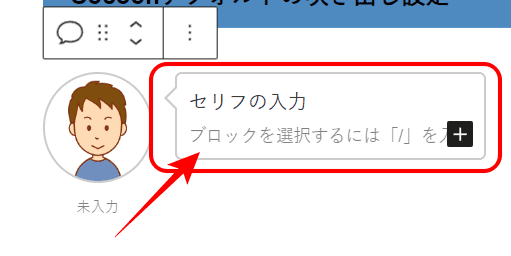
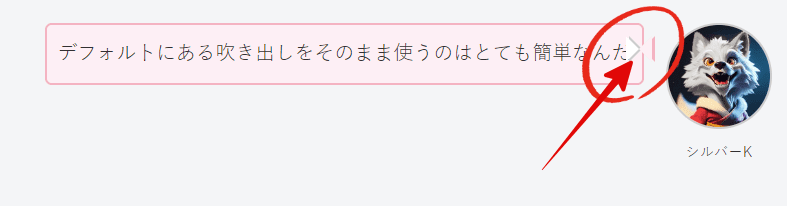
3. デフォルトの先頭にあるアイコンが出てくるので、アイコンがそのままでよければ、セリフを入力します

4. アイコンを変更したい場合はブロックから変更できます
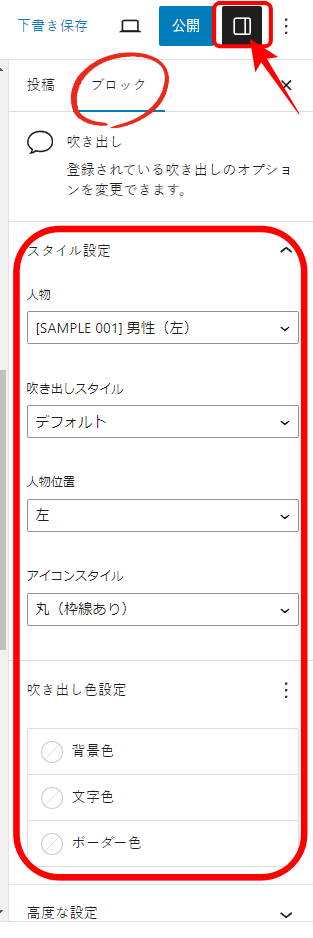
画面右側に以下の画面が出てなければ「公開」ボタン横にある「設定」ボタンをクリックで表示されます

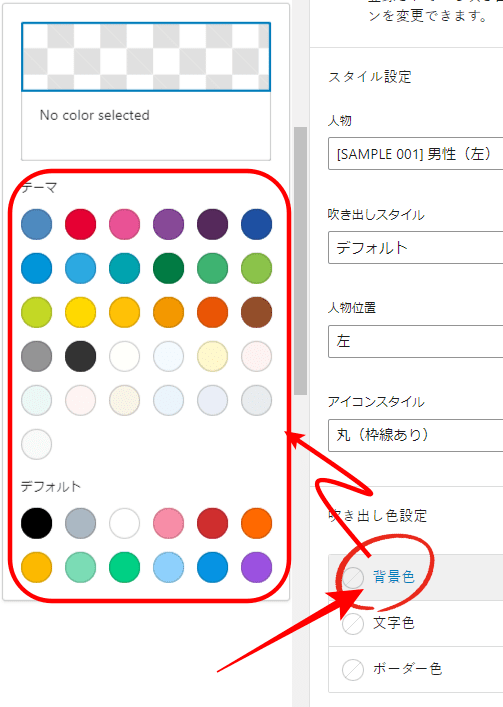
5. 「スタイル設定」で吹き出しスタイルを変更できます
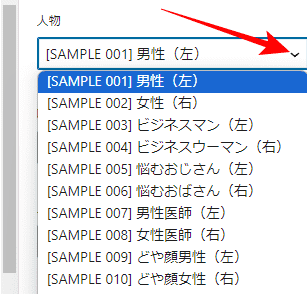
・人物:デフォルトで設定されているアイコンの中から自由に選択できます

・吹き出しスタイル:「デフォルト」「フラット」「LINE風」「考え事」から選択




・人物位置:アイコンの位置を「左」「右」に選択


・アイコンスタイル:四角(枠線なし/あり)丸(枠線なし/あり)を選択




6. 「吹き出し色設定」で吹き出しの背景他を変更できます
・背景色:吹き出しの背景の色を変更します
・文字色:吹き出しの文字の色を変更します
・ボーダー色:吹き出しの枠線の色を変更します


へぇ、こんなに簡単にできるんだ!
でもデフォルト以外のアイコンを使いたいなぁ

そうだね
そんなときは新規登録することもできるんだ
吹き出しの新規登録方法
アイコンの新規登録は以下の方法で簡単にできます
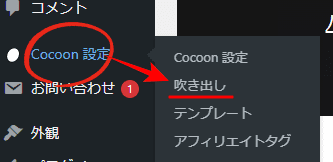
1. 「Cocoon設定」にある「吹き出し」をクリック

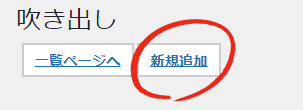
2. 「新規追加」をクリック

3. 新規吹き出しの設定を行います

・タイトル:吹き出し選択するときにわかりやすい名前にしておきます
・名前:アイコン下に名前を表示させたくない場合は空白にします
・アイコン画像:利用したいアイコン画像を読み込みます
サイズは160px以上の正方形画像でとありますが、正方形でなくても設定はできます
画像容量が大きすぎるとうまく表示できないことがあるので注意です
・吹き出しスタイル~アイコンスタイル:上記デフォルトのアイコン設定での説明と同じです
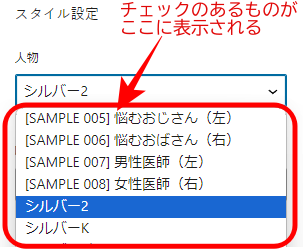
・TinyMCE:ドロップダウンリストに表示したくないアイコンがあればチェックを外しておきます
いまは必要ないが将来的に使うかもという場合は外しておくといいです

・保存:設定が完了したら「保存」ボタンをクリック
使い方は上記「Cocoonデフォルトの吹き出し設定」で説明した通りになります

あれ、さっき吹き出しの色を設定したのに、次に同じアイコンを使おうとしたら、色が初期設定に戻ってる >﹏<
これってひとつひとつ設定し直さないといけないの?

そうなんだ
同じアイコンを利用したからといって設定は引き継がれないんだ

アイコンを多く使うといちいち面倒だね

そんなときはCSSを使うと便利なんだよ
CSSで設定してしまえば、そのアイコンを使うときはいつもそのスタイルで表示されるからね

CSSかぁ……
聞いたことはあるけど、なんか難しそうだよね
これから覚えるのも大変そうだし……

ここからの記事を読めばそんな心配はなくなるよ
CSSの専門知識がなくても簡単に設定できちゃうから
手順通りにやって、最後はコードをコピーすれば完了!
この後説明するけれどバックアップは必ず取って始めてね
CSSが便利!吹き出しをカスタマイズしてみよう
CSS はWeb ページのデザインとスタイルを制御するためのスタイル シート言語です。CSS を使用すると、フォント、色、配置、余白、パディングなどの外観設定を行えます
準備と注意点
1. CSSを書き込む前に必ずバックアップを取ってください
ログインできなくなるなど不測の事態に対応するためにもバックアップは必要です
▼Cocoonテーマのバックアップ方法はこちらが詳しいです

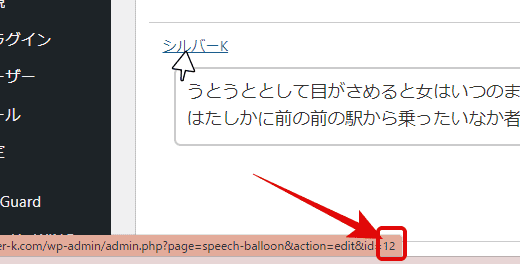
2. カスタマイズしたい吹き出しの「id」を確認
吹き出し一覧画面を開き、カスタマイズしたい吹き出しのタイトル上にマウスを合わせます
ウィンドウ下部を見るとURLが表示されているので、末尾の数字を確認します
この数字はCSSの設定で必要になります

3. CSSでのカスタマイズ方法
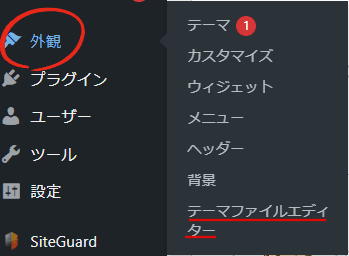
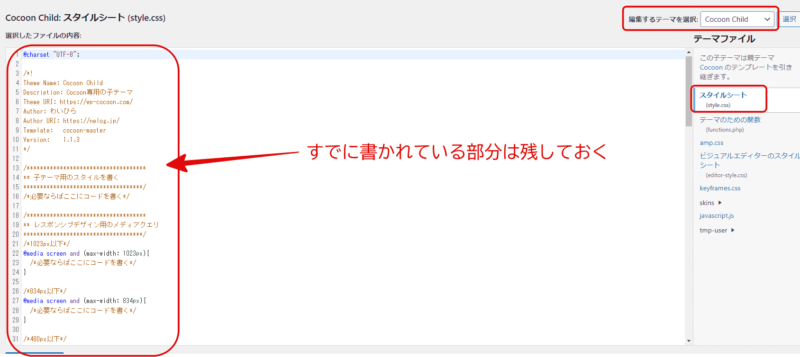
「外観」にある「テーマファイルエディター」を選択

エディターが開いたら、まずは下記を確認
・「編集するテーマを選択」が「Cocoon Child」
・「スタイルシート」が「style.css」
すでに書かれている部分は消さずに残しておきます


さすがにさっきまでの設定とは違うね
なんだか触るのが怖い気もする

ここまでくれば大丈夫!
あとはすでに書かれていたコードの下に、下記コードをコピペして、必要な部分を書き換えればこのサイトのような吹き出しができるよ
cssコードをコピペ
.sb-id-11や.sb-id-12の数字部分を先ほど確認した自分の「id」に書き換えて利用してください
下記コードは二つの吹き出しに同じ設定をしていますが、一つのみという場合は、「id」を一つ削って利用してください
最後に一番下にある「ファイルを更新」ボタンを押したら完了です
/************************************
** 吹き出しスタイル デフォルト
************************************/
/* id11、id12に同じスタイルを適用 */
.sb-id-11 .speech-balloon,
.sb-id-12 .speech-balloon{
background-color: #fdeff5; /* 吹き出しの背景色 */
border: 2px solid #f4b3c2; /* 吹き出し部分のボーダー */
color: #333; /* セリフの文字色 */
}
.sb-id-11 .speech-balloon::before,
.sb-id-12 .speech-balloon::before {
border-left: 12px solid #f4b3c2;/* 三角部分のボーダー */
}
.sb-id-11 .speech-balloon::after,
.sb-id-12 .speech-balloon::after {
border-left: 12px solid #fdeff5; /* 三角部分の背景色 */
}
@media screen and (max-width: 480px){
.sb-id-11 .speech-balloon::before,
.sb-id-12 .speech-balloon::before {
border-left: 7px solid #f4b3c2;/* スマホでの三角部分のボーダー */
}
.sb-id-11 .speech-balloon::after,
.sb-id-12 .speech-balloon::after {
border-left: 7px solid #fdeff5; /* スマホでの三角部分の背景色 */
}
}
/* 新しいスタイルを追加 */
.sb-id-17 .speech-balloon,
.sb-id-18 .speech-balloon {
background-color: #ddebfd; /* 吹き出しの背景色 */
border: 2px solid #7aa7df; /* 吹き出しのボーダー */
color: #186bb2; /* セリフの文字色 */
}
.sb-id-17 .speech-balloon::before,
.sb-id-18 .speech-balloon::before {
border-right: 12px solid #7aa7df;
}
.sb-id-17 .speech-balloon::after,
.sb-id-18 .speech-balloon::after {
border-right: 12px solid #ddebfd;
}
@media screen and (max-width: 480px){
.sb-id-17 .speech-balloon::before,
.sb-id-18 .speech-balloon::before {
border-right: 7px solid #7aa7df;
}
.sb-id-17 .speech-balloon::after,
.sb-id-18 .speech-balloon::after {
border-right: 7px solid #ddebfd;
}
}
/************************************
** 吹き出しスタイル 考え事
************************************/
.sb-id-14 .speech-balloon,
.sb-id-15 .speech-balloon {
background: #ddebfd; /* 吹き出しの背景色 */
border: 2px dashed #7aa7df; /* 吹き出しのボーダー */
color: #186bb2; /* セリフの文字色 */
}
div.sb-id-14 .speech-balloon::before,
div.sb-id-15 .speech-balloon::before { /* 丸(大) */
border: 2px dashed #7aa7df;
background: #ddebfd;
}
div.sb-id-14 .speech-balloon::after,
div.sb-id-15 .speech-balloon::after { /* 丸(小) */
border: 2px dashed #7aa7df;
background: #ddebfd;
}
さっき確認したらidは15だったんだけど、こんな感じかな?
.sb-id-15 .speech-balloon{
background-color: #fdeff5;
border: 2px solid #f4b3c2;
color: #333;

そう!簡単でしょ?
あと、色を変更したい場合は下記サイトを参照して変更してみて

CSSコードの解説

それじゃ参考までに冒頭部分の簡単な解説を加えておくよ
これを見ながら自分なりにアレンジすれば好みに合った吹き出しが作れるよ
がんばって!
・background-color: 吹き出しの背景色を指定。#fdeff5 の部分が色指定
・border: 吹き出しのボーダーを指定。2pxの幅で、色は #f4b3c2
・color: セリフの文字色を指定。色は #333
・border-left(.speech-balloon::before):
吹き出しの三角部分の外側の線のスタイルを指定。12pxの幅で、色は #f4b3c2
・border-left(.speech-balloon::after):
吹き出しの三角部分の内側のスタイルを指定。12pxの幅で、色は #fdeff5
・メディアクエリ(@media)の使用:スマホなど小さな画面での表示設定

このあとに「border-right」っていうのも出てくるけど?

いいとこに気がついたね
この「left」「right」はアイコンの左側右側にボーダーが設定されているということなんだ
「border-left」であれば、私のピンクの吹き出しのようにボーダーが左側にきての設定になるんだよ

なるほど、僕のアイコンのように左側にある場合は、「border-right」での設定になるんだね

ここを逆にしちゃうと下の画像のようにおかしなことになっちゃうんだ


おぉ!これは気をつけないと
でも、おかげでCSSでの設定もできそうな気がしてきたよ

それはなにより
何事もチャレンジだからね
お互い頑張っていこう!
まとめ
いかがでしたでしょうか
吹き出しを利用できると表現の幅が大きく広がると思いますので、まだ利用したことがないという方は、この機会にぜひ挑戦してみてください
この記事が少しでもお役に立てれば幸いです




コメント