こんにちは。シルバーKです
最近では次々と高性能なAIが登場し、さまざまな分野で文章作成の助けになっています
そこで今回、AI文章作成ツールの代表格、chatgptとbingを使ってブログ記事を書いてもらい、その出来栄えを検証してみようと思います
内容には一切手を加えず、そのまま載せています
プロンプトはどちらも下記でお願いしました
ブログ記事の執筆をお願いします
テーマは「ブログ画像の最適化」
推奨される画像サイズや注意点、お勧めのツール他があればその説明を
章立てて3000文字以上でお願いします
Bingに記事を依頼したらこうなりました!
ブログ画像の最適化について
ブログを書くときに、画像は欠かせません。画像は記事の内容を視覚的に伝えるだけでなく、読者の興味を引きつけたり、SNSでシェアされやすくしたりする効果があります。しかし、画像を適切に扱わないと、ブログの表示速度やSEOに悪影響を及ぼす可能性があります。そこで、この記事ではブログ画像の最適化について、推奨される画像サイズや注意点、お勧めのツールなどを紹介します。
なぜブログ画像の最適化が必要なのか
ブログ画像の最適化とは、画像のサイズや品質を調整して、ブログの表示速度やSEOを向上させることです。ブログ画像の最適化が必要な理由は以下の通りです。
- 表示速度の向上:画像はブログ記事の中で最も容量が大きい要素です。画像の容量が大きすぎると、ブログの読み込み時間が長くなります。これは、読者にとって不快な体験になるだけでなく、離脱率やバウンス率を高める原因にもなります。また、Googleなどの検索エンジンも表示速度を評価する要素の一つとしています。つまり、画像の容量を小さくすることで、表示速度を向上させることができます。
- SEOの向上:画像は検索エンジンにも認識されます。しかし、検索エンジンは画像の内容を直接理解することはできません。そのため、画像に適切なファイル名やalt属性(代替テキスト)を付けることで、検索エンジンに画像の内容を伝えることができます。これにより、検索結果に画像が表示されたり、関連するキーワードで検索されたりする可能性が高まります。つまり、画像にメタデータを付与することで、SEOを向上させることができます。
ブログ画像の最適化の方法
ブログ画像の最適化には主に以下の3つの方法があります。
- 画像サイズの調整:画像サイズとは、画像の幅や高さをピクセル単位で表したものです。一般的に、ブログ記事に掲載する画像サイズは600px?800px程度が推奨されます。これは、パソコンやスマートフォンなどのデバイスで見やすいサイズであるとともに、容量も抑えられるからです。もし、画像サイズが大きすぎる場合は、写真編集ソフトやオンラインツールなどでリサイズすることができます。
- 画像品質の調整:画像品質とは、画像の鮮明さや色彩などを表したものです。一般的に、ブログ記事に掲載する画像品質は70?80%程度が推奨されます。これは、品質が高すぎると容量が大きくなりすぎるし、低すぎると見栄えが悪くなるからです。もし、画像品質が不適切な場合は、写真編集ソフトやオンラインツールなどで圧縮することができます。
- 画像メタデータの付与:画像メタデータとは、画像に関する情報を表したものです。主に、ファイル名やalt属性(代替テキスト)があります。ファイル名は、画像の内容を端的に表すもので、検索エンジンにも認識されます。例えば、「IMG_1234.jpg」よりも「ブログ画像の最適化.jpg」の方がわかりやすいですね。alt属性は、画像が表示されなかったり、視覚障害者がスクリーンリーダーを使ったりする場合に、画像の内容をテキストで伝えるものです。例えば、「ブログ画像の最適化の方法を紹介する図」などです。ファイル名やalt属性は、ブログ記事を投稿する際に設定することができます。
ブログ画像の最適化にお勧めのツール
ブログ画像の最適化には、様々なツールがありますが、ここでは代表的なものを紹介します。
- Photoshop:Adobe社が提供する写真編集ソフトです。高度な機能を備えており、画像サイズや品質の調整はもちろん、色補正やレタッチなどもできます。しかし、有料であり、操作も難しいです。
- GIMP:オープンソースの写真編集ソフトです。Photoshopと同様に多機能ですが、無料であり、操作も比較的簡単です。
- TinyPNG:オンラインで利用できる画像圧縮ツールです。PNGやJPEG形式の画像をアップロードすると、品質を落とさずに容量を小さくしてくれます。最大20枚まで一度に処理できます。
- Squoosh:Googleが提供するオンラインで利用できる画像圧縮ツールです。TinyPNGと同様に品質を落とさずに容量を小さくしてくれますが、圧縮率や品質などを細かく調整できます。また、WebPやAVIFなどの新しい画像形式にも対応しています。
まとめ
この記事では、ブログ画像の最適化について、推奨される画像サイズや注意点、お勧めのツールなどを紹介しました。ブログ画像の最適化は、表示速度やSEOに大きく影響する重要な作業です。ぜひ、この記事を参考にして、ブログ画像の最適化に取り組んでみてください。
chatGPTだとこんな感じです!
テーマは「ブログ画像の最適化」です。画像の最適化は、ウェブサイトのパフォーマンス向上やユーザーエクスペリエンスの向上に不可欠な要素の一つです。この記事では、ブログ画像の最適化に関する推奨される画像サイズ、注意点、おすすめのツール、および最適化の方法について詳しく説明します。
第1章: 画像の最適化とは何か?
ブログ画像の最適化とは、画像ファイルを適切な形式、サイズ、圧縮率に調整するプロセスです。このプロセスを通じて、ウェブサイトの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させることができます。
第2章: 画像の適切なサイズとフォーマット
2.1 推奨される画像フォーマット
一般的に、ウェブで使用される画像フォーマットはJPEG、PNG、GIFの3つです。以下はそれぞれの特徴です。
- JPEG: 高圧縮率が可能で、写真やイメージに適しています。ただし、透明な背景を持つ画像には向かないことがあります。
- PNG: 透明な背景をサポートし、品質を損なわずに圧縮できます。主にロゴや図形などに適しています。
- GIF: 短いアニメーションに使用されます。静止画像としても使用可能です。
2.2 画像サイズの最適化
画像サイズはウェブページの読み込み速度に大きな影響を与えます。以下のポイントに注意して画像サイズを最適化しましょう。
- サイズの適切なリサイズ: ブログのコンテンツに合わせて画像をリサイズし、余分なピクセルを削除します。
- レスポンシブデザイン: 画像のサイズを異なるデバイスに適応させ、モバイルデバイスからデスクトップまでのユーザーエクスペリエンスを向上させます。
- 画像圧縮: 圧縮ツールを使用して画像の品質を損なわずにファイルサイズを減少させます。
第3章: 画像の圧縮ツール
画像の圧縮は、最適なファイルサイズを達成するために不可欠です。以下はおすすめの圧縮ツールです。
3.1 TinyPNG/TinyJPG
TinyPNG/TinyJPGは、高品質の圧縮を提供するオンラインツールです。PNGおよびJPEGファイルをアップロードすると、自動的に最適な圧縮が行われます。
3.2 ImageOptim
ImageOptimは、Macユーザー向けの優れた圧縮ツールです。PNG、JPEG、GIFの圧縮に対応し、一括処理も可能です。
3.3 Compressor.io
Compressor.ioはオンラインで利用可能な圧縮ツールで、さまざまなフォーマットに対応しています。圧縮率をカスタマイズできるのが特長です。
第4章: 画像の適切なファイル名とALTテキスト
画像ファイル名とALTテキストは、SEOとアクセシビリティに関係して重要です。
- ファイル名: 画像ファイル名は適切で説明的なものにしましょう。例えば、”キャット.jpg”よりも”かわいいオレンジ色のキャット.jpg”の方が良いです。
- ALTテキスト: ALTテキストは画像が読み込まれなかった場合やスクリーンリーダーを使用するユーザーにとって重要です。画像の内容や役割を簡潔に説明しましょう。
第5章: レスポンシブイメージの実装
モバイルファーストのアプローチを取るために、画像をレスポンシブに設計しましょう。以下はその手順です。
srcset属性の使用:srcset属性を使用して、異なるデバイス用に異なる画像サイズを提供します。sizes属性の指定:sizes属性を使用して、画像の表示サイズをブラウザに伝えます。
第6章: まとめと注意点
ブログ画像の最適化は、ウェブサイトの成功に欠かせない要素です。最適な画像フォーマット、サイズ、圧縮率を選択し、適切なファイル名とALTテキストを設定し、レスポンシブデザインを採用しましょう。適切な圧縮ツールを活用して、
ユーザーエクスペリエンスとSEOの向上に貢献しましょう。
以上が、ブログ画像の最適化に関する詳細なガイドです。これらのステップを実践することで、読者にとってより速い読み込み時間と高品質なコンテンツを提供できるでしょう。どうぞ参考にしてください。
BingとchatGPTの比較
いかがでしたでしょうか?
AIが書いたといわれなければ気がつかないレベルではないでしょうか?
それぞれAIが作成してくれた記事をそのままコピペしただけですが、Cocoonはしっかりと見出しは見出しとして認識して作成してくれてます
Bingでは一部文字化けがありましたが混乱するようなものではありませんでした

いやぁ、AIの文章作成術にはびっくり!!
では、それぞれ以下の依頼した課題に関してどう答えているかをみていきましょう
・最適化
・推奨される画像サイズや注意点
・お勧めのツール
1.1 画像の最適化に関する記事
Bing
・ブログ画像の最適化がなぜ重要かについて詳細に説明
・表示速度の向上やSEOへの影響をしっかり説明
・最適化の具体的な方法をわかりやすく説明
chatGPT
・最適化するための具体的な方法に重点を置いて説明
・画像フォーマット(jpg/png/gif)を説明
・画像サイズの最適化に関する注意点の説明
比較結果(あくまでも個人的感想です)
chatGPTは余計な文章を排除し簡潔に伝えようとしているのに対して、Bingはより詳細に分かりやすく説明しようとしている感じがします
どちらかといえばBingのほうがわかりやすいかなという感じです
chatGPTは詳しく調べなおして説明する部分が多い気がします
推奨される画像サイズや注意点
これはどちらももっと具体的な事例を交えて説明が欲しかったかなと感じました

うん、最大で〇MBを超えないようにとか、
アイキャッチは〇KBとかね
お勧めのツール
Bing
・代表的なツールに焦点を当てています
・それぞれの特徴や利点に触れています
chatGPT
・ツールに対応するフォーマットを紹介
・それぞれの特徴がわかりづらい
比較結果(あくまでも個人的感想です)
chatGPTはどれも同じ説明に思えてしまい、明らかにBingの方がわかりやすい
その他
chatGPTの方がしっかり章立てをして『見出し』『小見出し』のような構成で、見栄えはよく、画像の最適化に関する一通りの情報はそろっているようでした
ただ端的にまとめようとしているせいかひとつひとつの情報のボリュームが少ない気もしました
一方Bingはひとつひとつを丁寧に説明していますが、フォーマットなど足りない情報も感じました
これもプロンプト(命令文)を工夫することで結果は大きく変わります
今回、chatGPTは3.5を使いましたが、最新の4(有料)であればもっと違ったものになったろうと想像できます
そして驚くのはその作成時間です
どちらもこれだけの記事作成にかかった時間は2~3分ほどです
私のような初心者が一から調べながら作成していれば丸一日かかっても終わらないと思います

時代の流れを実感ですな 💦
そして文字数3000文字以上の指定がどうなっていたかをみてみましょう
Bing:2489文字
chatGPT:2337文字
3000文字以内の指定であればいい感じかもしれませんが、以上を希望したので少し残念な気になります

もっと情報を多くして充実させることも可能だったろうに
でも、あとはリライトすれば充分な記事が完成できそうです。これだけでも充分な助けになります
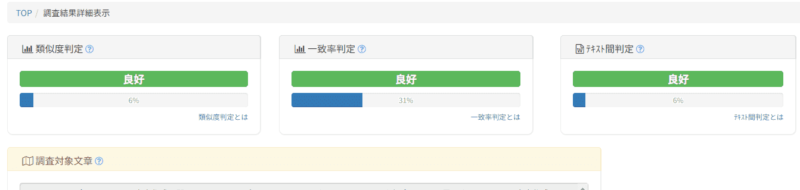
そうそうコピペチェックもしてみました
これはとても重要なことですからね
SEOの問題だけではなく「著作権侵害」に引っかかれば最悪裁判沙汰にもなりかねません
【Bing記事コピペチェック】

【chatGPT記事コピペチェック】

どちらも3つの判定すべてで『良好』となりました
正直もう少し悪いかと思っていたので、いい意味でびっくりです
リライトすることでさらに判定結果はよくなるだろうと予測できます
AIはまだまだ発展途上の段階ですが、その進化もどんどん早くなってきています
これからこの分野はどこまで発展するのかとワクワクしながらも、そのことが社会に負の要素をばらまく心配もあります
しかしいつの時代でも新しい技術が発達することで恩恵を受ける人、被害を被る人がどうしても出てきてしまいます
こうしたことを理由に否定ばかりしていては進化は止まってしまいます
AIの発達は諸刃の剣です
それをどう受け入れ共存していくか?
私くらいの年だけではなく、意外と若い人の中でも自分の苦手なことには頭から否定したり見ないふりをしたりという人も結構見受けられます
自分で選ぶ道なのでそれもいいのでしょうが、私は自分にできないことでも見てみたい知りたいという欲求がつねにあります
じつはchatGPTやBingにしてもちょっと触ったけど、その先進めないのかもしれません
それでも自分にどこまで何ができるかチャレンジすることはとても楽しみです
またそうしたチャレンジをこのブログで発信していきます
最後までおつきあいいただきありがとうございます
文章もまだまだ拙く読みにくい部分も多々あるでしょうが、これも書いていくことで上達していくと信じていますので、懲りずに今後ともおつきあいよろしくお願いいたします



コメント